The spacebar scrolls faster than the arrow keys and holding shift while pressing space will scroll backwards. The insulated copper wire is warpped on a soft iron piece.

Drag Elements Along Svg Paths Jquery Path Draggable Button Free Jquery Plugins
This is done by calling.

. To start drawing your path we need to get the Path object from the plugin. Last thing we will need is the Infinite Scroll plugin. Selector scroll function Try it.
Jquery-scroll-path-tutorial Menu 1. This awesome jQuery plugin is developed by joelb. 2909 likes 4 talking about this.
To help with getting the path right a canvas overlay with the path can be enabled when initializing the plugin. For more Advanced Usages please check the demo page or visit the official website. Selector scroll Try it.
The plugin uses canvas for drawing paths using the methods moveTo lineTo and arc. Create an empty DIV to hold the scroll position indicator. Using the Plugin The Files.
Extensions Studio 37 Salon Fastest and easiest hair extension method in the industry. The scrollbar is enabled by default. Extensions Written By missydyreson51123 April 14 2022 Add Comment Edit.
Draw a labelled diagram to law how an electromagnet is made. Load the latest jQuery library in the document. Prepare your SVG image and insert it into the document using object tag.
Run the jQuery generator to download the necessary files and setup your Rails app to use jQuery. The scrollbarjs is one of the jQuery plugins and the packages are used to create the customized scrollbars by using the divs scroll and other default tag elements which depends on the html codes and the UI. ScrollMagic is a jQuery plugin which essentially lets you use the scrollbar like a progress bar.
If you have more than one SVG per page this will pick it up function drawLines. DrawLine this line draw the line function drawLine container linevar length 0. Locket hair extensions tutorial.
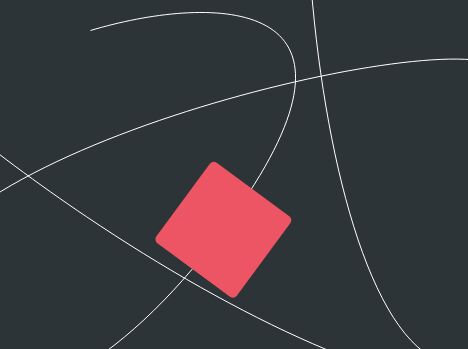
JQuery Scroll Path is a plugin that lets you define your own custom scroll path. Each path function i valvar line val. With these plugins help we can call and utilized the methods and classes wherever it is needed and required by the user.
JQuery Scroll Path is a jQuery Plugin that makes any elements move along a specific path on scroll. Add kaminari to your Gemfile and run the bundle command. May 5 2014 108 pm.
To help with getting the path right a canvas overlay with the path can be enabled when initating the plugin. Load the latest version of jQuery library and the jQuery SVG scroll plugin. 3 Draw a circuit that has a cell and a closed switch on the main path a.
Attach a function to the scroll event. 5 out of 5 stars. Include the jQuery table scroll plugins files after jQuery.
Specifies the function to run when the scroll event is triggered. Rails generate jqueryinstall. High fashion shoe designer crossword clue.
High fashion shoe designer crossword clue. Covering popular subjects like HTML CSS JavaScript Python. True as option so youll see how the path is implemented.
Echo gem kaminari Gemfile bundle. On scroll call the draw function window. Meaning place one on the top wire then the second from the bottom.
3025 likes 6 talking about this. The scroll event is sent to an element when the user scrolls to a different place in the element. Scrolling can be done with the mousewheel updown arrow keys and spacebar.
Please share Written By missydyreson51123 Tuesday March 29. It applies to window objects but also to scrollable frames and elements with the overflow CSS property set to scroll or auto when the elements explicit height or width is. JQuery Scroll Path is a plugin that as its name states lets you define your own custom scroll path.
This method is a shortcut for on scroll handler in the first and second variations and trigger scroll in the third. It supports all HTML elements such as TEXT IMAGES or Ajax Contents. JQuery Scroll Path.
5 out of 5 stars. Call the function on the table to make it scrollable with floating thead and tfoot. It uses canvas flavored syntax for drawing paths using the methods moveTo lineTo and arc.
Deco mesh daisy wreath tutorial. Additionally when you init the plugin pass drawPath. Its the plugin for you if you want to start an animation at a specific scroll position synchronize an animation to the scrollbar movement pin an element at a specific scroll position sticky elements.
Below are possible answers for the crossword clue High fashion. Create diagrams visually by placing components with your cursor. Scroll function drawLines.
Add both jQuery and jQuery UI into your html file. 3025 likes 6 talking about this. A custom scrollbar is also included which allows click and drag scrolling.
Trigger the scroll event for the selected elements. Var pathLength line. Written By missydyreson51123 April 14.
Find centralized trusted content and collaborate around the technologies you use most. To include the plugin on your page grab the jqueryscrollpathjs file from the script folder of this repo. Chrome IE8 FireFox Opera Safari Scroll path.
Hence an electric diagram consists of different components. W3Schools offers free online tutorials references and exercises in all the major languages of the web.

Pin On Design Lab Freelance To India

Jquery Scrollbar Learn How To Create A Scrollbar In Jquery

Svg Path Animation On Scroll Using Jquery Svg Scroll Free Jquery Plugins

Jquery Plugin To Moves An Element Along A Svg Path Motionjs Free Jquery Plugins

Mobile Friendly Smooth Scroll To Plugin For Jquery Scrollto Free Jquery Plugins

Jquery Plugin For One Page Navigation Plugin Page Scroll To Id Free Jquery Plugins

0 comments
Post a Comment